
전자책 버튼 및 링크 활용법:
인디자인을 활용한 효과적인 상호작용 설계
전자책을 제작할 때 버튼과 링크를 효과적으로 활용하면 독자에게 더욱 풍부하고 편리한 사용자 경험을 제공할 수 있어요. 인디자인프로그램을 사용하여 전자책에 상호작용 기능을 추가하는 방법을 자세히 알아보고, 이를 통해 독자 참여를 유도하고 정보 접근성을 높이는 전략을 살펴볼게요.
1. 버튼을 활용한 페이지 이동 및 기능 실행
전자책 내에서 버튼은 독자가 특정 페이지로 이동하거나 특정 기능을 실행하도록 유도하는 데 매우 유용해요 .
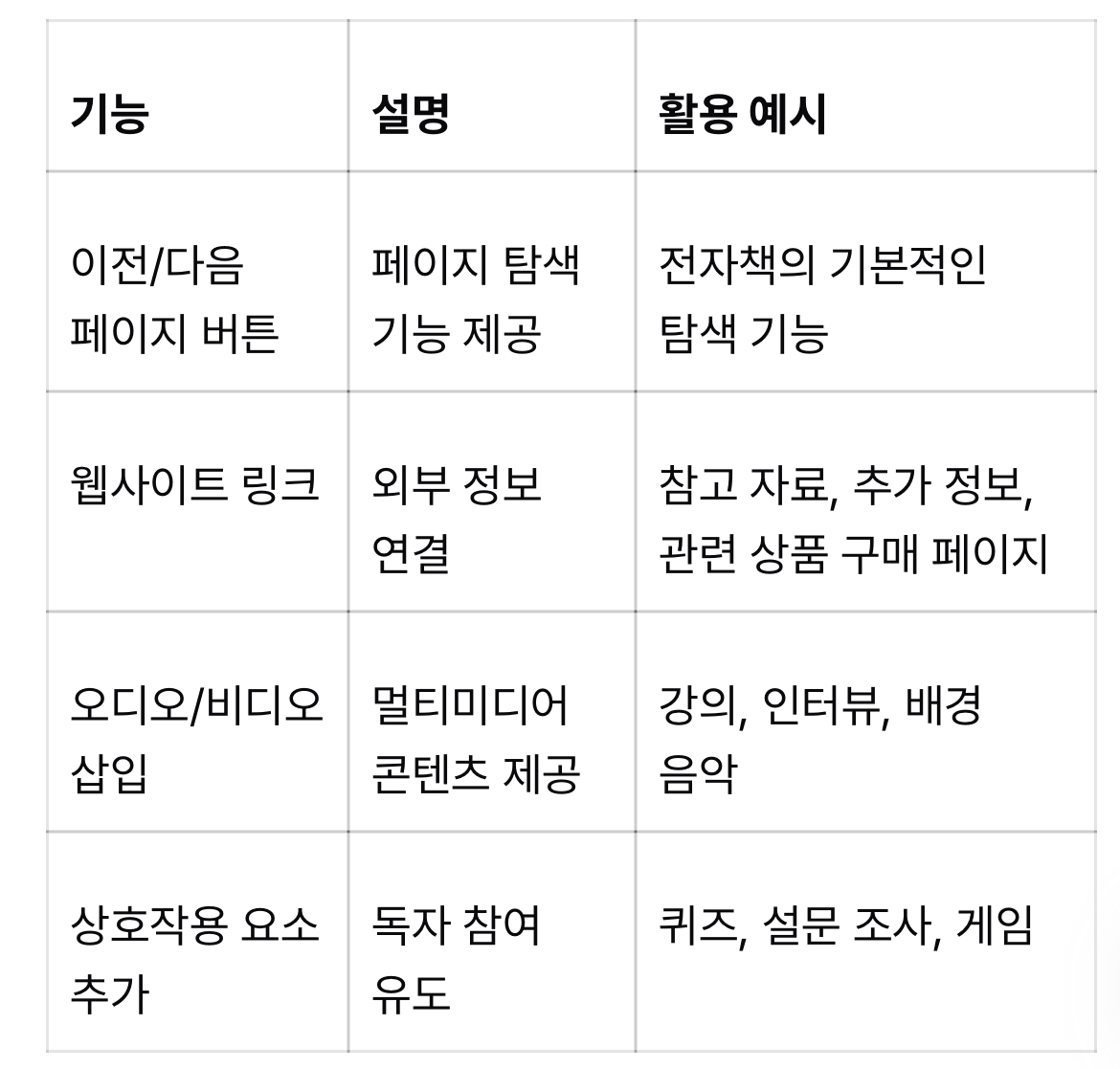
* 이전/다음 페이지 버튼: 전자책의 기본적인 탐색 기능을 제공하여 독자가 쉽게 페이지를 이동할 수 있도록 도와줘요 .
* 마스터 페이지를 활용하여 모든 페이지에 일관된 디자인의 버튼을 적용할 수 있어요 .
* 인디자인의 " 대화형 단추로 변환" 기능을 사용하여 버튼을 만들고, 클릭 시 "이전 페이지로 이동" 또는 "다음 페이지로 이동" 이벤트를 설정할 수 있어요 .
* 첫 페이지/마지막 페이지 버튼: 페이지 수가 많은 전자책에서 유용하며, 독자가 책의 처음이나 마지막으로 빠르게 이동할 수 있도록 지원해요 .
* 사용자 정의 기능 버튼: 특정 동작을 수행하는 버튼을 추가하여 전자책의 활용도를 높일 수 있어요.
* 예를 들어, 오디오나 비디오 재생 버튼을 삽입하여 멀티미디어 콘텐츠를 감상할 수 있도록 할 수 있지만, 인디자인 버전에 따라 불안정할 수 있다는 점을 유의해야 해요 .
2. 링크를 활용한 외부 정보 연결 및 상호작용 증진
링크는 전자책을 외부 웹사이트나 특정 정보로 연결하여 독자에게 더 많은 자료와 상호작용 기회를 제공해요 .
* 웹사이트 링크: 참고 자료, 추가 정보, 관련 상품 구매 페이지 등으로 연결하여 독자의 탐색 범위를 확장할 수 있어요 .
* 인디자인에서 텍스트나 이미지에 URL을 지정하여 링크를 삽입할 수 있어요 .
* "클릭 시 URL 이동" 이벤트를 사용하여 링크를 활성화하고, 독자가 클릭 한 번으로 웹사이트에 접속할 수 있도록 설정할 수 있어요 .
* 참조 링크: 각주, 미주, 참고 문헌 등을 클릭하면 해당 위치로 이동하는 링크를 설정하여 독자가 관련 정보를 쉽게 확인할 수 있도록 도와줘요.
* 이메일 링크: 독자가 질문이나 의견을 보낼 수 있도록 이메일 주소를 링크로 연결할 수 있어요.
3. EPUB 3.0으로 저장하여 최신 기능 활용
전자책을 EPUB 3.0 형식으로 저장하면 HTML5, CSS3, JavaScript와 같은 최신 웹 기술을 활용하여 더욱 풍부하고 다양한 기능을 구현할 수 있어요 .
* 오디오 및 비디오 삽입: EPUB 3.0은 오디오 및 비디오 파일을 전자책에 직접 삽입하여 멀티미디어 콘텐츠를 제공할 수 있도록 지원해요 .
* 상호작용 요소 추가: 애니메이션, 퀴즈, 설문 조사 등 다양한 상호작용 요소를 추가하여 독자의 참여를 유도하고 학습 효과를 높일 수 있어요.
* 고정 레이아웃: 텍스트와 이미지의 위치를 고정하여 디자인의 일관성을 유지할 수 있어요 .
4. 사용자 경험을 고려한 디자인
버튼과 링크를 디자인할 때는 사용자가 직관적으로 이해하고 쉽게 사용할 수 있도록 고려해야 해요.
* 명확한 시각적 디자인: 버튼과 링크는 일반 텍스트와 구별되도록 색상, 모양, 크기 등을 명확하게 디자인해야 해요.
* 적절한 배치: 버튼과 링크는 사용자가 쉽게 찾을 수 있도록 페이지의 적절한 위치에 배치해야 해요.
* 반응형 디자인: 다양한 기기에서 일관된 사용자 경험을 제공할 수 있도록 반응형 디자인을 적용해야 해요.

5. 뷰어 호환성 고려
EPUB 3.0은 최신 기술을 활용하지만, 구형 뷰어에서는 제대로 작동하지 않을 수 있어요 . 따라서 전자책을 제작할 때는 다양한 뷰어에서 테스트하여 호환성을 확인하고, 필요한 경우 EPUB 2.0 형식으로도 제공하는 것을 고려해야 해요 .
인디자인을 활용하여 전자책에 버튼과 링크를 효과적으로 구현하면 독자들에게 더욱 풍부하고 편리한 경험을 제공할 수 있어요. 사용자 경험을 고려한 디자인과 최신 기술을 활용하여 독자들의 참여를 유도하고 정보 접근성을 높이는 전자책을 만들어 보세요.