
✔️ 1단계: Figma 회원가입 하기
1️⃣ 공식 사이트 접속
https://www.figma.com/
Figma 공식 사이트 바로가기
→ 오른쪽 상단의 Sign up 버튼 클릭!
크롬 브라우저에서 실행하시는 것을 권장합니다.
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
2️⃣ 이메일 또는 구글 계정으로 가입 가능
- 이메일로 가입: 이름, 이메일, 비밀번호 입력
- 구글 계정으로 가입: 클릭 한 번이면 끝!
TIP: 구글 계정으로 가입하면 연동도 쉽고 로그인도 간편해요.
✔️ 2단계: 첫 로그인 후 화면 구조 이해하기
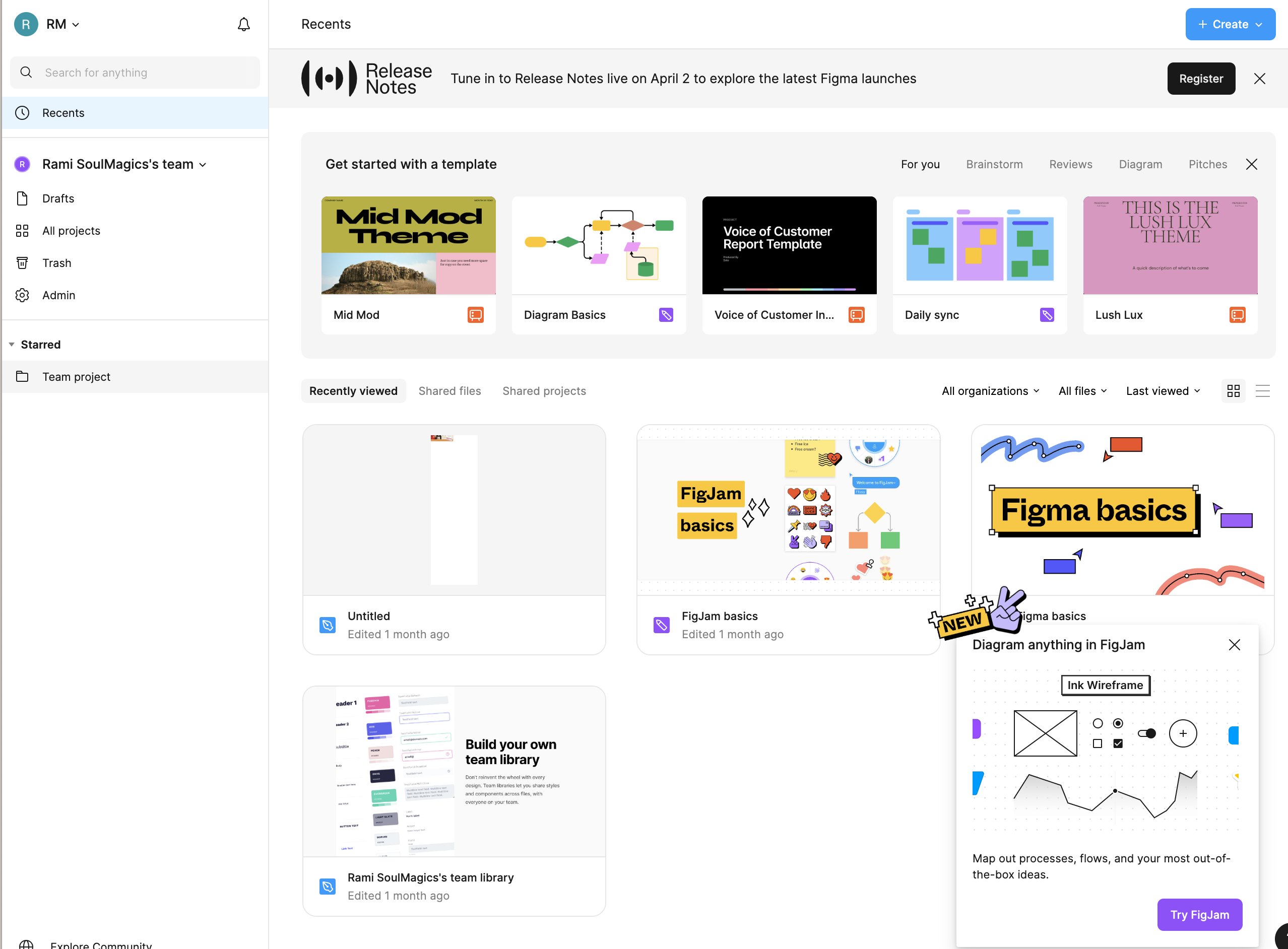
처음 로그인하면 이런 화면이 떠요:
(여기엔 Figma 홈 화면 스크린샷을 넣으면 좋아요)
- Recents: 최근에 열었던 파일 목록
- Drafts: 내가 만든 초안 파일 저장 공간
- Teams: 팀을 만들고 공동 작업할 수 있는 공간
- Templates: 기본 제공 템플릿 시작하기

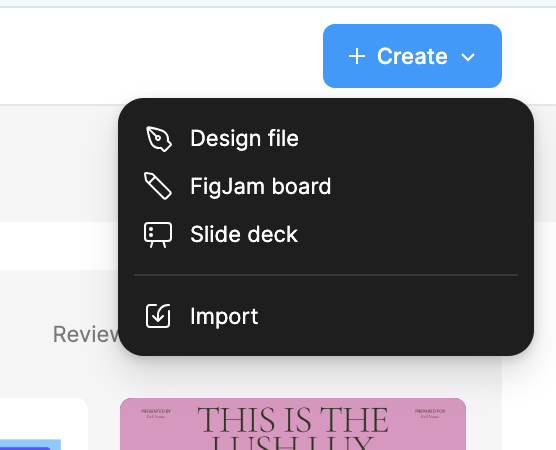
✔️ 3단계: 새 디자인 파일 만들기
오른쪽 상단의 + New Design File 버튼 클릭!

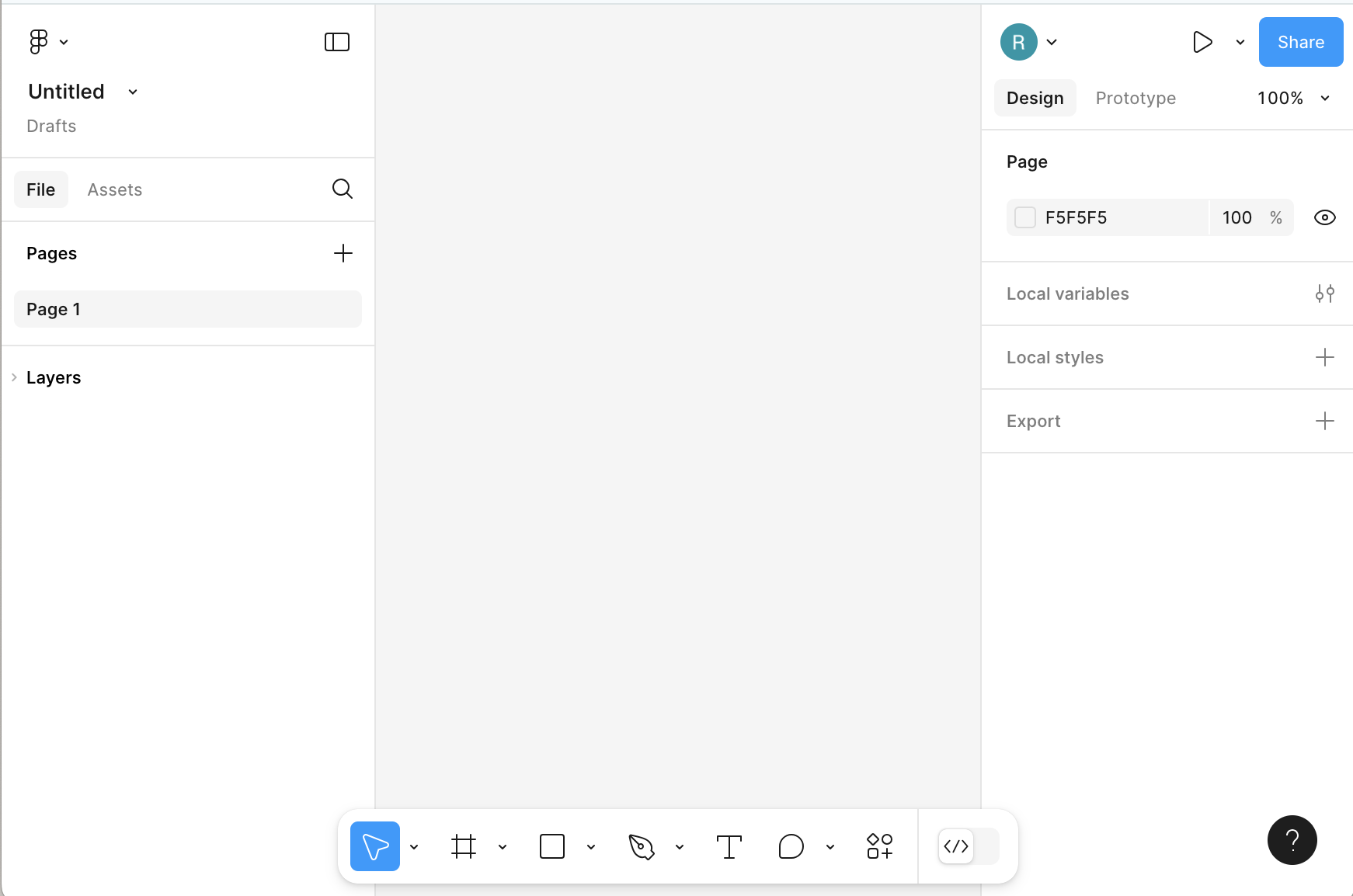
이제 캔버스(작업 공간)가 열려요. 여기가 바로 여러분이 도형을 그리고 텍스트를 넣는 Figma의 메인 작업창입니다.
✔️ 4단계: 인터페이스 한눈에 보기

1. 하단 툴바
- 선택, 이동, 도형, 텍스트 등 주요 도구가 있어요.
2. 좌측 패널
- Layers: 현재 작업 중인 객체(텍스트, 도형 등) 리스트
- Assets: 컴포넌트, 플러그인 등 자산 관리
3. 우측 속성 패널
- 선택한 객체의 위치, 색상, 크기 등 세부 조정
꿀팁: 마우스를 올려보면 툴 이름이 뜨니까 천천히 둘러보세요.
마무리 요약
- Figma는 가입 후 바로 사용 가능!
- 첫 화면에서 New Design File을 눌러 새 작업 시작
- 작업 공간은 상단 도구, 좌측 레이어, 우측 속성으로 구성
다음 편 미리보기
[3편] 프레임이 뭐야? 캔버스 구조 쉽게 이해하기
→ ‘프레임’이 뭔지, 왜 중요한지 딱 정리해드릴게요.
[Figma 초보 가이드] 1편 Figma가 뭐예요? – 디자인툴 처음 써보는 사람을 위한 입문
[Figma 초보 가이드] 1편 Figma가 뭐예요? – 디자인툴 처음 써보는 사람을 위한 입문
FIGMA 초보 가이드피그마를 처음 들어보는 분도 있을 것입니다. 몇년전부터 피그마를 배워야지... 하면서 미루다가 드디어 피그마를 배웁니다.배우면서 기초부터 정리하여 피그마를 저처럼 처음
storyuniverse.co.kr
[Figma 초보 가이드] 2편. 회원가입부터 시작! Figma 첫 화면 완전 정복
[Figma 초보 가이드] 2편. 회원가입부터 시작! Figma 첫 화면 완전 정복
✔️ 1단계: Figma 회원가입 하기1️⃣ 공식 사이트 접속https://www.figma.com/Figma 공식 사이트 바로가기 → 오른쪽 상단의 Sign up 버튼 클릭! 크롬 브라우저에서 실행하시는 것을 권장합니다. Figma: The Co
storyuniverse.co.kr
'FIGMA 피그마 가이드' 카테고리의 다른 글
| [Figma 초보 가이드] 6편. 팀 프로젝트, 협업이 쉬워지는 공유 기능 (2) | 2025.04.05 |
|---|---|
| [Figma 초보 가이드] 5편. 컴포넌트? 인스턴스? 재사용 가능한 디자인 쉽게 만들기 (0) | 2025.04.04 |
| [Figma 초보 가이드] 4편. 도형 그리기부터 텍스트 입력까지 – Figma 기본 도구 익히기 (1) | 2025.04.03 |
| [Figma 초보 가이드] 3편. 프레임이 뭐야? 캔버스 구조 쉽게 이해하기 (0) | 2025.04.02 |
| [Figma 초보 가이드] 1편 Figma가 뭐예요? – 디자인툴 처음 써보는 사람을 위한 입문 (0) | 2025.04.01 |



